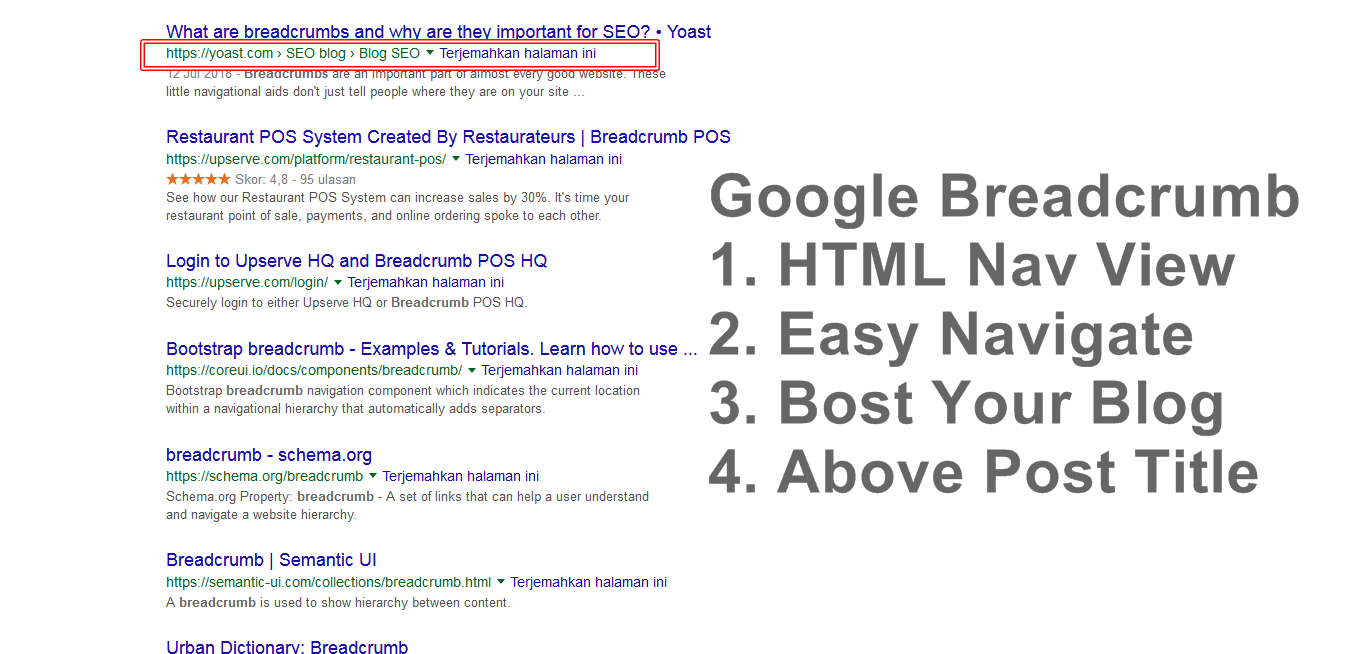
Rahasia mendapatkan link ke Google adalah sedikit trik yang bisa dilakukan oleh semua sahabat blog anda. Apa rahasianya? mari kita bahas bersama.
Dari hasil pencarian, saya menemukan sekitar 17 miliar hasil pencarian yang menunjukkan tautan kata kunci ke situs tersebut. Dan untuk kata " link situs Google " 1 miliar . Wah, banyak sekali ya? Bagaimana dengan teman? Anda juga ingin membeli.
Tautan situs Google membutuhkan kesabaran dan ketekunan untuk mencapainya. Tentu saja, Anda juga harus mempertimbangkan etika blog Anda. Jadi inilah pengalaman saya dengan Google. Bahkan, tanyakan pada SEO.
1. Ukuran balok.
Ukuran blog di sini menunjukkan
seberapa cepat
blog kita
dimuat di mata Google . Saya akan merekomendasikan tidak lebih dari 90KB (semakin sedikit semakin baik) untuk mengunduh blog kita. Nikmati blog ini tidak lebih dari 50 KB (sambil memposting tip ini). Silakan gunakan
http://www.iwebtool.com/speed_test untuk memverifikasi ini. Jika blog Anda lebih dari 90 KB. Agar teman-teman memencet blog agar tidak terlalu berat.
Anda dapat melihat metode dengan benar untuk mengklik Blogspot
2. Arsip blog
Faktanya, ada banyak kesalahan dalam arsip blog V3 karena masalah otentikasi blogspot. Belum lagi duplikat konten dan lainnya di Google Webmaster Tools . Tentu saja dia berusaha untuk menyingkirkan kita. Ini benar-benar salah. Ini salah , arsip blog kita masih terindeks oleh Google . Jadi gunakan arsip blog Hirarki untuk mendapatkan lebih banyak tautan blog.
3. Koneksi jangkar
Anchor link menurut saya adalah link menuju halaman pertama blog kita di setiap artikel. Contohnya termasuk:
Jutaan penipuan blog
4. Komentar:
Tentu saja, backlink adalah harga tetap untuk mendapatkan tautan ke situs dari Google . Cara berkomentar di blog atau website, baik itu blog asing atau lokal, atau di website. Berbagi tautan juga berguna untuk berbagi tautan. Tapi jangan terlalu jauh ya? Saya pikir Anda memiliki lebih banyak backlink dari blog ini dengan hanya 6 link. ya ya
5. Domain
Benarkah mendapatkan link ke Google pada domain berbayar akan mudah ? Ini sangat mudah, tetapi belum tentu, karena domain yang Anda gunakan lebih cenderung mendapatkan tautan ke situs Google daripada nama blog.
Contohnya blog ini.
Nama domain http://sejutatrik.blogspot.com/
Nama blog - sejuta trik untuk blogger
Jadi tautan situs Google yang saya dapatkan memiliki kata kunci seperti "Juta Trik" untuk nama domain saya, bukan Sejuta Trik Blogger (nama blog saya) . Jadi nama blognya sama. Pastikan nama domain sama dengan nama blog.
6. Nama blok:
Tautan situs hanya akan membaca 1 atau 2 kata untuk setiap kata kunci . Jadi pastikan Anda hanya memiliki 2 judul blog. Jika tidak, inilah produk baru hanya untuk Anda! Saat ini blog memiliki kata-kata yang berhubungan dengan nama domain sp blogspot.com
7. Turunkan posisi
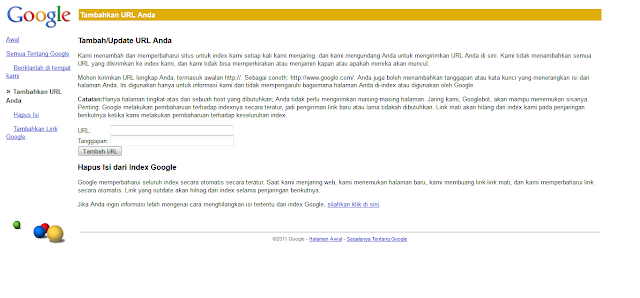
Untuk membuka blog kita di Google , kita harus pergi ke Google Web Assistant , lalu Pengaturan Situs , lalu Tautan Situs . Di kolom dropdown, ketik posting blog teman Anda yang paling banyak dilihat. Caranya adalah dengan memeriksa statistik blog pacar Anda. Yang sering termasuk dalam .
8. rahasia
Tunggu sekitar seminggu setelah menyelesaikan langkah-langkah di atas. Teman-teman harus mengubah nama blog menjadi nama apa pun yang terkait dengan domain mereka. Tunggu sampai Google mengindeks nama baru Anda . Singkatnya, satu menit. Kemudian tunggu beberapa jam atau 24 jam, lalu kembali ke posisi awal. Akses Instan Dijamin!
Jadi berikut adalah delapan tips rahasia untuk mendapatkan link dari Google . Kami berharap dengan tips di atas, teman-teman Anda juga akan mendapatkan jutaan trik untuk meluncurkan website . Kunjungi blog sederhana ini. Semoga sukses untuk Anda semua.
Pembaruan:
Mengenai popup pertanyaan 7, perlu dicatat bahwa setelah memasukkan URL di kolom dropdown, wizard SEO mengatakan sebaliknya. Oleh karena itu, kami menyertakan tautan ke blog kami yang tidak dapat digunakan sebagai tautan ke situs kami. Teman sekarang dapat pergi ke Google dan membaca artikel berikut untuk informasi lebih lanjut:
4.5: