Kebanyakan blogger jarang menggunakan Lightbox untuk membuat komentar dengan Jquery. Karena dapat menyebabkan kesalahan pada Google Webmaster Tools. Namun, acara tersebut akan menginspirasi lebih banyak orang untuk berkomentar di blog kami.
Sejuta trik tidak menjamin bahwa komentar blogger lightbox akan meningkatkan lalu lintas atau menarik lebih banyak pengunjung. Jadi semua tergantung teman-teman.
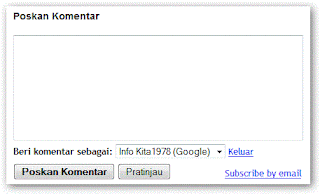
Bagi yang belum tahu apa itu lightbox, bisa melihat cara membuat lightbox dengan Jquery. sudahkah kamu membaca? Sekarang, misalnya, buat komentar ini di kotak cahaya.
Perhatikan gambar di atas! apa kabar teman-teman Anda Ini disebut komentar lightbox dengan jquery. Ingin melakukannya?
Perhatikan gambar di atas! apa kabar teman-teman Anda Ini disebut komentar lightbox dengan jquery. Ingin melakukannya?
Yuk, mulai bahas komentar lightbox. Lightbox komentar ini menggunakan jquery sebagai dasar pembuatannya. Silakan ikuti langkah-langkah ini:
Langkah 1: Instal CSS
Salin dan tempel kode di bawah ini:# superbox-overlay {posisi: tetap; atas: 0; kiri: 0; indeks z: 9998; lebar: 100%; tinggi: 100%; latar belakang: # 111; ond
# superbox-wrapper {posisi: tetap; dengan indeks: 9999; atas: 0; layar: papan; lebar: 100%; tinggi: 100%;}
# superbox-container {posisi: dinamis; layar: sel tabel; lebar: 100%; tinggi: 100%; keselarasan vertikal: sedang; perbedaan: 0; mengisi: 0;}
#superbox dan latar belakang: #fff; tepi: solid 5px # ca1717; margin: 0 otomatis; mengisi: 10 px;}
# superbox-container .loading {text-align: center; lebar: 32 piksel; tinggi: 32 piksel; lekukan teks: -9999px; latar belakang: URL (http://2.bp.blogspot.com/_yspTDFyFW2Q/TAfGqh8ilkI/AAAAAAAAAAASQ/H1WknFavBO4/s320/loader.gif) tidak mengulang 0 0; margin: 0 otomatis; }
* html # superbox-overlay {posisi: absolut; tinggi: ekspresi (document.body.scrollHeight> document.body.offsetHeight? document.body.scrollHeight + 'px': document.body.offsetHeight + 'px');}
* html # posisi icion superbox-wrapper: absolute; margin-top: ekspresi (0-parseInt (this.offsetHeight / 2) 0 (document.documentElement && document.documentElement.scrollTop || document.body.scrollTop) 0 px);}
# superbox-innerbox {isi: 10px 0; {
# superbox.image {text-align: center;}
#superkatola. tutup {float: kanan; tinggi garis: 20 piksel; latar belakang: # 333; kursor: penunjuk; mengisi: 0 5px;}
#superbox .near event {color: #fff; ar
#superbox .nextprev te {float: kiri; margin kanan: 5 px; tinggi garis: 20 piksel; latar belakang: # 333; kursor: penunjuk; warna: #ff; mengisi: 0 5px;}
#superbox .nextprev .disabled dan latar belakang: #ccc; kursor: ditentukan sebelumnya; }
.komentar penulis {warna: # 0000ff; latar belakang: #ffffff; tepi: solid 2px # 0000ff; mengisi: 3px;}
.status-msg-wrap, .feed-links, .comment-form {view: none;}
.post a: gambar bagian, #form pencarian #s: fokus {tepi: 1px solid # 999;}
# comments-block .comment-author, .profile-datablock {margin: .5em 0;}
: first-child + html # superbox-container, * html # superbox-container {posisi: absolute; tinggi: 50%; blok layar; tinggi: otomatis;}
: anak pertama + html # superbox, * html # superbox {posisi: dinamis; di atas: - 50%; lihat blok; b
Masukkan kode di atas]]>
Kode sumber dapat ditemukan di situs web Superbox resmi: Jquery Superbox.
Web berisi javascript, jquery, dan CSS, dan digunakan untuk mengontrol efek atau tampilan kotak cahaya dalam formulir. Mari kita fokus pada kotak komentar.
Langkah 2: Tampilkan tautan komentar
Yang harus kita lakukan adalah membuat tautan yang berfungsi di acara itu
![]()
Kemudian tambahkan kode
Tinggalkan komentar
Langkah 3: Instal skrip Lightbox
Kemudian instal Javascript ini di bawah ini atau diatas
# formulir komentar (formulir bidang komentar telepon) dalam mode Lightbox . Pertama, temukan kode berikut:
Kemudian tambahkan kode
Tinggalkan komentar
Gunakan ukuran jendela modal yang tepat. Pada kode di atas, kotak tipikal yang ditampilkan [400x420] berarti tinggi 400px dan lebar 420px. (Ikon ini menunjukkan panggilan untuk berkomentar.) Jika blog saya berupa gambar yang bertuliskan "Klik untuk meninggalkan komentar", tambahkan kode setelah kode:
Langkah 3: Instal skrip Lightbox
Kemudian instal Javascript ini di bawah ini atau diatas